서비스 워커(Service Worker) 정체가 뭐니?
원본글: Service Worker, what are you? - Mariko Kosaka
서비스 워커(Service Worker), 정체가 뭐니?
나 : “서비스 워커야, 넌 정체가 뭐니?”
서비스 워커: “전 프로그램 가능한 네트워크 프록시 입니다.”
나 : “… 응?”
서비스 워커, 멋지게 들리기는 한데, 뭐하는 건지 도통 모르겠다.
지난 2015년 7월, 난 미국 텍사스 오스틴(Austin, Texas)에서 열린 자바스크립트 컨퍼런스에 참여해서 강연 중 하나를 듣고 있었다. 연설자는 제이크 아치볼드(Jake Archibald) 였는데, 그때까지만 해도 응가(bathroom matter) 얘기를 많이 하는 재밌는 영국 출신 녀석인줄만 알았다. 나중에 알고보니 서비스 워커 스펙(spec)을 디자인한 대단한 사람이었다.
그는 공공화장실에서 UX에 관한 계시를 받았다는 일화를 얘기하는 사이에, 새로운 개념을 하나 소개했는데, 그게 서비스 워커 였다. 이것을 이용하면 일반 웹사이트를 네이티브 앱 처럼 만들 수 있다는 것 같았다 (적어도 내가 이해하긴 그랬다).
굉장히 멋져보였고 내가 진행중인 프로젝트에 적용하고 싶었다. 그런데 막상 작업하려고 보니 이해하기 힘든 부분이 있었는데, 이게 라이브러리도 아니고, HTML 요소도 아닌것이, 그렇다고 새로운 자바스크립트 코드도 아니기 때문이다. “서비스 워커 개론” 과 같은 문서를 찾아 읽어보았지만, ‘프록시(proxy)’나 ‘캐시(cache)’와 같은 용어들이 튀어나왔고 개념을 이해하는데 도움이 되지 않았다. 결국 종이에 그림을 그려가며 서비스 워커가 뭔지 이해하려 애썼고, 끝내 완벽히 이해할 수 있었다. 서비스 워커는 내가 사용자의 브라우저에 초대해 살 수 있게 하는 외계인이다. 뭔말이냐고? 천천히 살펴보자.
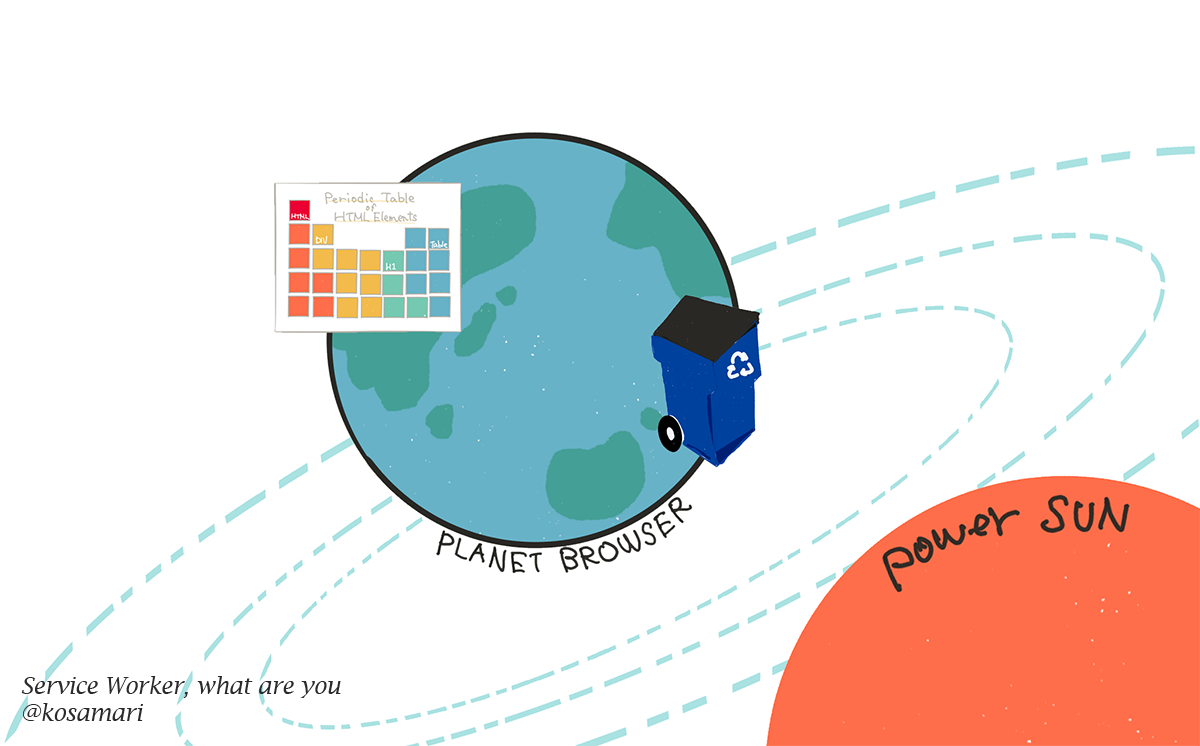
서비스 워커는 웹브라우저 우주에 있는 외계인
웹브라우저를 하나의 행성(지구와 같은)이라고 가정해보자. 이 웹브라우저는 컴퓨터라는 은하계의 일부이다. 이 행성에서 사람들은 웹페이지라는 사회를 구성하기 위해 HTML, CSS, 자바스크립트와 같이 저마다 다른 언어를 사용한다. 만약 당신이 웹 개발자라면 이 사회의 각기 다른 요소들(DOM)과 재활용 계획(garbage collection) 등 상세한 지식을 알고 있을 것이다.
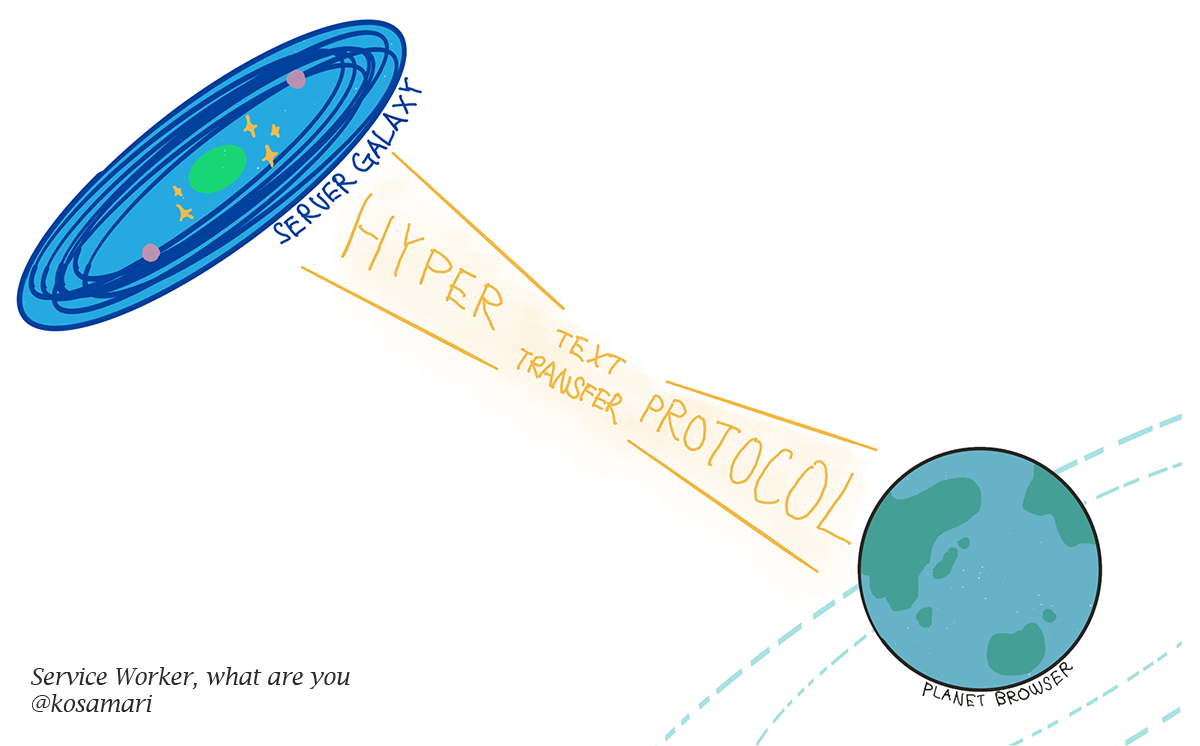
이 행성은 외부 세계와 연결하는 방법을 만들었는데, 이를 HTTP(Hyper Text Transfer Protocol)라고 한다. HTTP를 통해 다른 은하계(서버)에 있는 정보를 요청할 수 있다. 이 방법으로 브라우저 행성은 움직이는 냥이 이미지나 트윗들을 모아 보여주며 수많은 사용자들이 신나고 재미나게 이용하도록 하는 것이다.
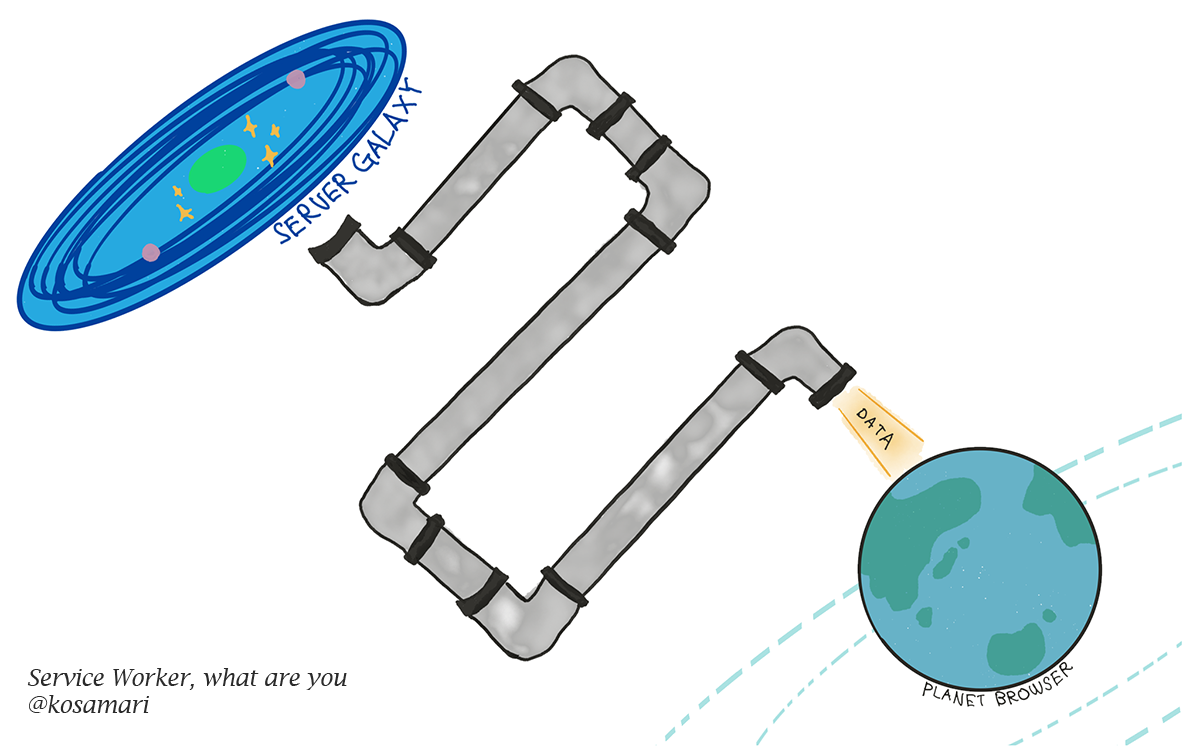
HTTP는 신기한 마법같이 보이지만, 사실 현실적으로는 인터넷이라 불리는 파이프 배관이 반드시 필요하다. 배관이 크기나 길이는 우리가 인터넷 배관 공급사(ISP)에 얼마나 지불하느냐에 따라 달라지거나 사는 지역에 어떤 식으로 배관이 깔려 있는지에 따라 달라진다. 파이프가 좁거나 길면 다른 은하계에서 정보를 가져오는데 그만큼 더 많은 시간이 걸리게 된다.
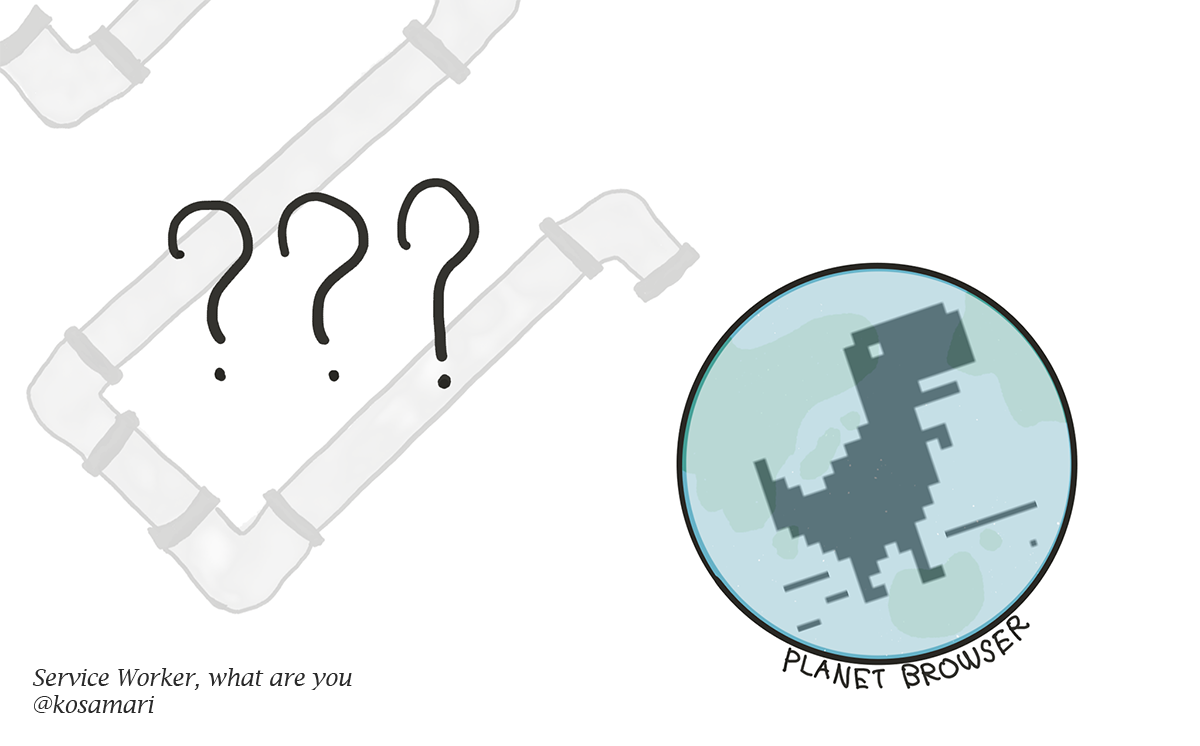
게다가 더 큰 문제는, 이 인터넷이라는 배관이 브라우저 행성에 항상 연결되는건 아니라는 것이다. 연결이 끊겼을 경우 신나는 고양이 gif는 커녕 페이지를 찾을 수 없다며 구시대적 화면만 보여주고 만다.
하지만! 서비스 워커가 여기 왔다!
서비스 워커는 브라우저 행성과 인터넷 배관 사이에서 위와 같은 위기의 상황에 대처한다. 외부 은하계에 직접 정보를 요청하는 대신, 서비스 워커에 필요한 내용을 전달하면 알아서 일을 해준다. 이러한 면에서 (적어도 나에게는) UFO에 타고 있는 외계인으로 느껴졌다.
서비스 워커와 친해지기 위해서 아래 3가지는 꼭 알고 가도록 하자
- 서비스 워커는 우리가 부를때만 온다. 요청하지 않는 이상 서비스 워커는 없는거나 마찬가지. 허나 한번 도움을 요청하면, 할일을 모두 마칠때까지 항상 거기 있게 된다. 웹 워커(Web Worker)에서와 같은
.terminate()명령은 존재하지 않는다. - 서비스 워커는 웹페이지 밖에 산다. 보통 웹브라우저 창을 닫으면 모든게 중지된다. 재밌는 동영상을 다운받는 것도 책의 다음 장을 읽는 것도 말이다. 브라우저는 완전히 비활성화 된다. 반대로, 서비스 워커는 필요할 때 활성화되고 그렇지 않을 때 비활성화 된다. 심지어 브라우저 창이 닫혀있더라도 말이다! 웹 개발자는 서비스 워커의 이러한 행동(lifecycle)을 제어할 수 없다 (이러한 면에서 뭔가 외계인 같다고 생각했다).
- 언급한 것 처럼, 서비스 워커는 웹페이지 밖에 산다. 다시 말하면 웹페이지에 있는 요소들을 직접 손댈 수 없다. 따라서서비스 워커 소스코드를 통해
window나document를 제어할 수 없고 DOM 요소들을 수정할 수 없다.
그럼 서비스 워커가 할 수 있는 일들은 뭐가 있을까?
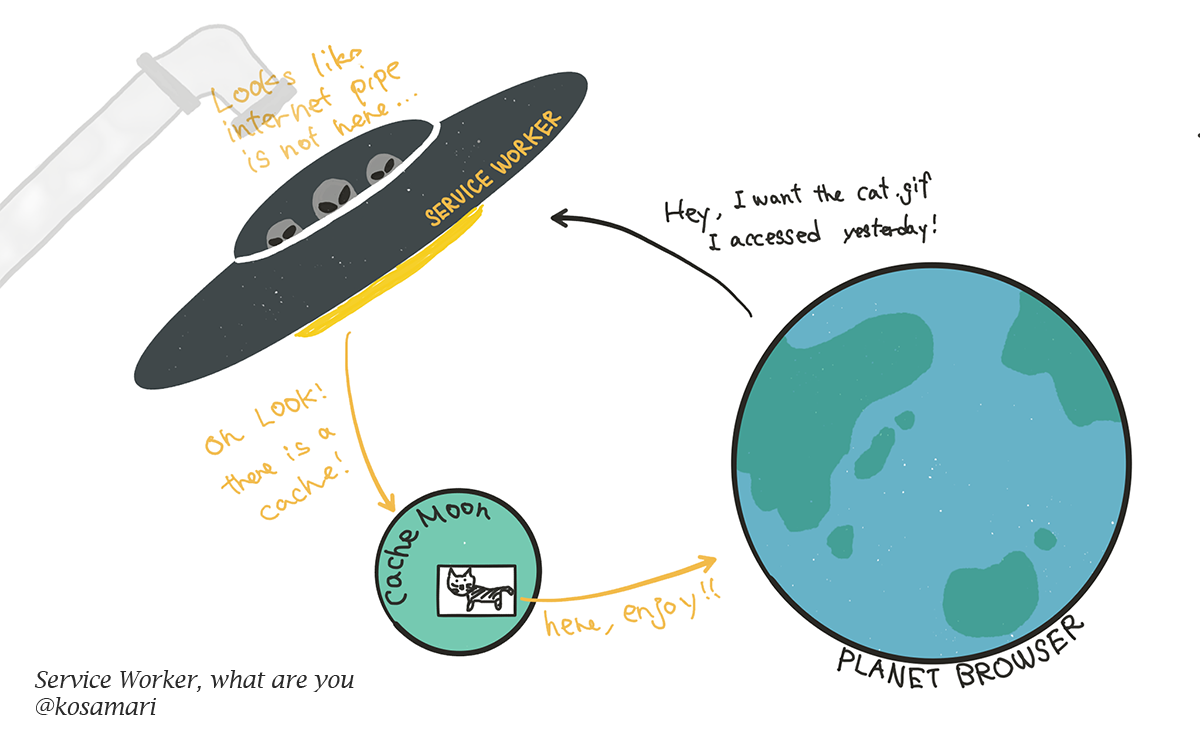
A. 캐시(cache)와 상호작용 하기
서비스 워커를 fetch 이벤트의 중간자 역할로 사용할 수 있다. 다시말해 서비스 워커에게 자료 중 일부나 전부를 캐시로 저장하라고 요청해 놓을 수 있다. 이럴 경우 서비스 워커는 HTTP를 통해 정보를 요청하는 대신 가지고 있는 캐시에서 자료를 꺼내 보여준다. 캐시가 삭제되지 않는 한 브라우저는 인터넷 연결 없이도 정보를 화면에 뿌려 보여줄 수 있게 된다.
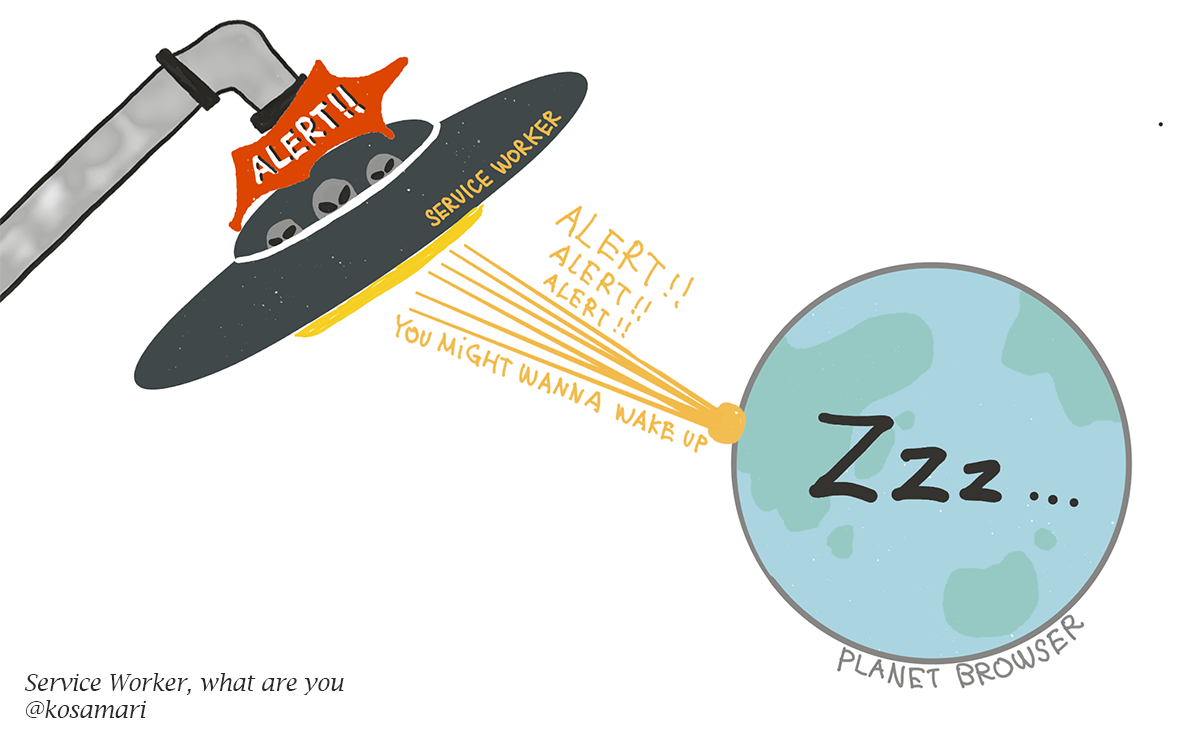
B. 푸시 알림(Push Notification) 보내기
서비스 워커가 브라우저 창이 닫힌 상태에서도 동작한다는 기적같은 사실을 이해했다면, 푸시 알림을 구현할 수 있다는 건 어렵지 않게 받아들일 수 있을 것이다.
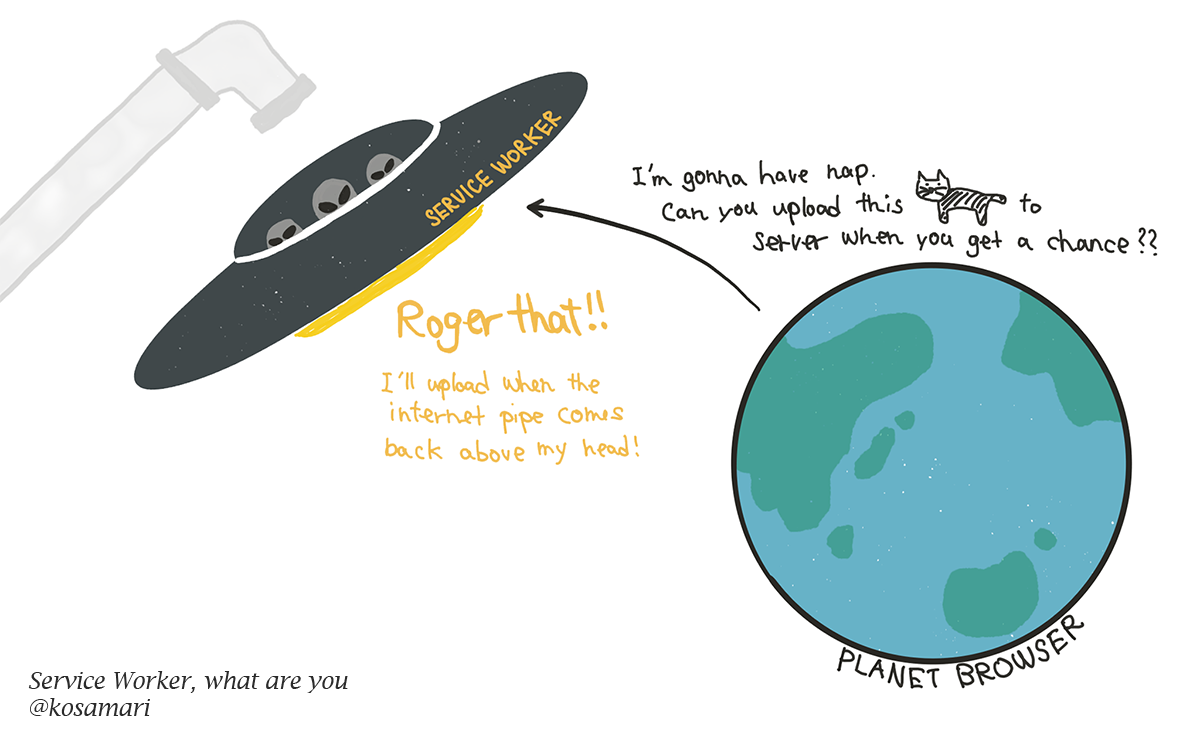
C. 백그라운드 동기화(Background Sync)
브라우저가 열려있는지 여부와 관계없이 동작하는 서비스 워커의 특성을 활용하면, 사용자가 신경쓰지 않아도 일을 처리하도록 할 수 있다. 예를들어 인터넷 연결이 끊긴 상태에서 어떤 파일을 전송했다고 한다면, 서비스 워커는 기기가 인터넷에 연결되길 기다렸다가 알아서 파일을 업로드 시킨다.
서비스 워커를 이해하기 힘들었다면, 이 글이 도움이 되었길 바란다 🙂
실제 소스코드 예제를 보고 싶다면, 제이크 아치볼드의 offline-cookbook 을 참고하길 추천한다.